The landscape of artificial intelligence (AI) and cloud computing is rapidly evolving. The marriage of serverless architecture and AI capabilities has given rise to innovative solutions that will transform how businesses operate. One such application is the development of a Serverless AI Assistant using the infrastructure of Amazon Web Services (AWS). In this blog post, […]
Large Language Models like OpenAI’s ChatGPT have limitations in generating accurate and reliable text, making it challenging to incorporate chatbots into websites. However, Nvidia’s NeMo Guardrails toolkit offers a solution to these issues. By using the toolkit, developers can customize conversational apps to include/exclude specific domain knowledge, ensuring security, reliability, and honesty in responses.
Intro Spring Boot has revolutionized the way modern applications are built. Its opinionated view of the Spring platform and minimal configuration allows developers to quickly build robust enterprise-grade applications. Spring Boot 3.0 was officially released in November 2022, and gives us many new features and improvements. Based on version 6.0 of the Spring Framework, Spring […]
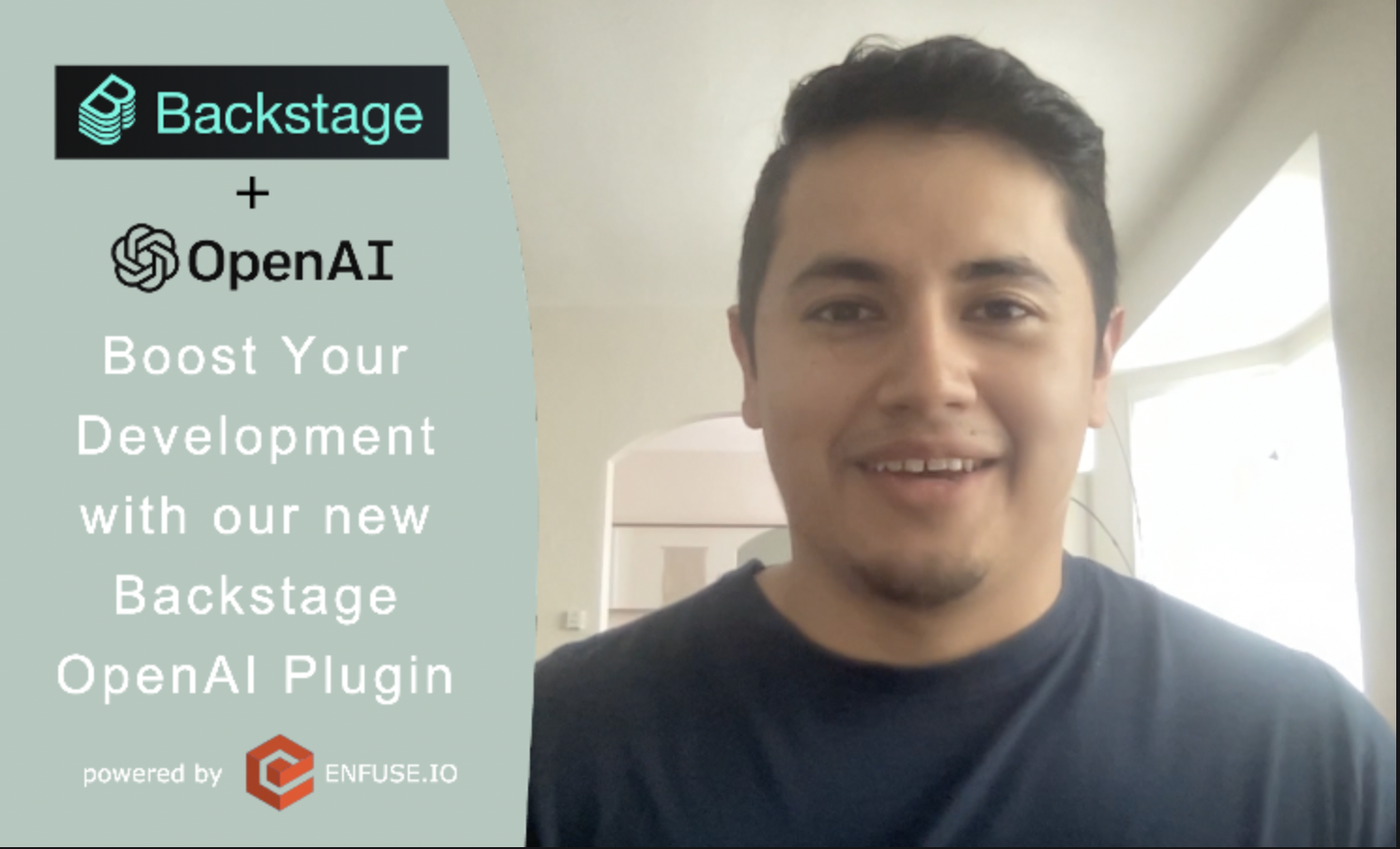
We are excited to announce the release of our OpenAI GPT-based Backstage plugin, designed to allow you to sample the OpenAI playground experience directly in your organization’s Backstage application. This two-part plugin has been developed with a focus on providing developers with a user-friendly experience for generating technical content. Our plugin includes the Frontend interface […]
In this article we will go over how to implement role based, method level security in a Spring Boot project using a token generated by Keycloak. It’s a fairly simple and straightforward process, and shouldn’t take more than 30-45 minutes to setup in a new project. Here’s a list of the steps we will cover […]
The official React documentation defines useReducer as a React hook that allows you to add a reducer to your component. A reducer is a design pattern that is used to manage the state of a UI. It involves breaking down the application state into smaller, more manageable pieces, and defining a set of functions called reducers, which are responsible for updating those pieces of state in response to user actions or other events. While there may be some use cases that necessitate the use of third-party reducer tools (e.g. Redux), the useReducer hook is an excellent state reduction option for most React projects.
The ISC West conference, being held now in Las Vegas, is an exciting opportunity for us to showcase the latest developments in technology that we at Enfuse have been working on. We were thrilled to be able to demonstrate our cutting-edge stack, which is a combination of Nvidia Omniverse Audio2Face, Nvidia Riva for speech recognition, […]
We recently released a video demoing 4 applications of GPT models (ChatGPT). Shopping Assistant Our first demo shows how ChatGPT can recommend items from a list based on a customer’s intent to purchase. This example, originally done in partnership with a neighborhood market, accepts a list of beers available near the checkout, and items purchased […]
Small actions can make a big difference. When we upgraded our laptops at Enfuse.io, we knew we wanted to put our old ones to good use. That’s why we donated them to Olive Crest, a local charity that provides support to foster youth. We’re thrilled to hear that our donation helped one young person enroll in college and take an important step towards their future. #communityimpact #donate
Unless you live under a rock you have probably heard of OpenAI and GPT models. Likely, you have tried GPT out and seen some of the areas it shines and where it struggles. I want to describe three ways you can enhance your applications and workflows using GPT-3 models’ strengths. You can offer new functionality […]